Go, Do This! How To - The 'Mouse Over Image Change'
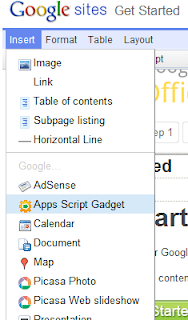
Hey, Beckystar here again from web princess :) One of my favourite effects is the 'Mouse Over Image Change', like the example I have made on my home page, my web princess logo is turquoise on white, move your mouse pointer over it, now it's turquoise on black! - click here to see it. (I apologise now for the lengthy links used in my code example, no doubt yours will be the same too!) This is so easy to do . . . . Click Edit page ► Insert ► More gadgets ► Search: Code Wrapper ► Select ► embed the code below, customise it, and remember to change the width and heights to the size of the images you use. TIP - It's best to use two images roughly the same size! TIP -To get the url of your images click More Actions ► Manage Site ► Attachments ► Click View on the images you want to use ► Copy the URL from the address bar of the pop up window displaying the image ► Repeat for image 2! This is the code: <style type="text/css"> .outer {width:24...