Bug Report: Mobile Devices and JPG Rendering
I had a client come to me with a problem, which rarely happens. I make it a business policy to fix technical mistakes at no charge. Technical difficulties reflect badly on both the web design and the client, so I try to resolve them as quickly as possible.
The Bug
Some mobile devices, notably iOS devices, will scale the wrapper background image if it is in the file format .JPG .JPEG
The Effect
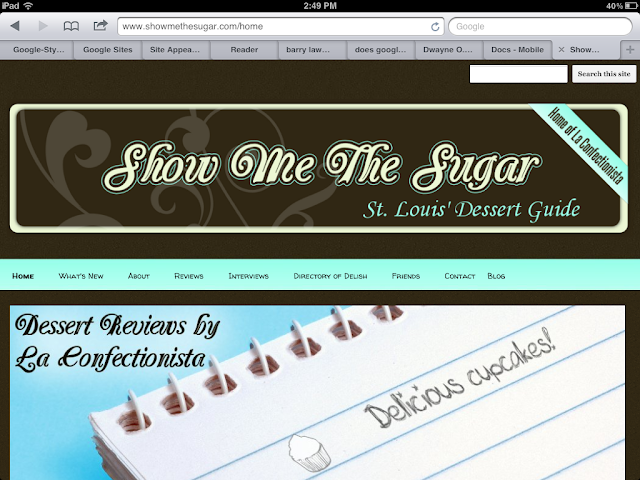
I was quite perplexed with this problem, so I do what all the best engineers do - troubleshoot. As you can see the teal banner that created a wonderful backdrop for my horizontal navigation bar, was shoved up and scaled down. Look for similar effect to your wrapper background image.
This ruined the navigation for mobile visitors to this website. The text was virtually invisible against the brown noisy background.
The Solution
Change your Wrapper Background Image from a JPG / JPEG into a .PNG image. This will indicate to Safari or whatever browser, that the image should not be compressed or scaled down. Although the image will therefore be a bigger file size, it averts this issue. Don't make your .png images too big.
Google Sites are Nicely Responsive to Mobile Devices - Just with some Hiccups
Even without the mobile rendering option in your general settings (I don't like it anyway), Google Sites are responsive to whatever device they are viewed on. Responsive web design means the website responds well to different viewing platforms, resolutions, sizes. Google Sites is nicely consistent across browsers and devices. Another reason to Go Google Sites.
Tip: Don't make any text smaller than 12pt. Accessibility and legibility are key to responsive design. Your visitors will thank you for not throwing them walls of tiny 8pt text.
The Bug
Some mobile devices, notably iOS devices, will scale the wrapper background image if it is in the file format .JPG .JPEG
The Effect
I was quite perplexed with this problem, so I do what all the best engineers do - troubleshoot. As you can see the teal banner that created a wonderful backdrop for my horizontal navigation bar, was shoved up and scaled down. Look for similar effect to your wrapper background image.
This ruined the navigation for mobile visitors to this website. The text was virtually invisible against the brown noisy background.
 |
| The Horizontal Navigation Bar is missed - ack! iPhone users will hate me and iPad users too. |
Change your Wrapper Background Image from a JPG / JPEG into a .PNG image. This will indicate to Safari or whatever browser, that the image should not be compressed or scaled down. Although the image will therefore be a bigger file size, it averts this issue. Don't make your .png images too big.
 |
| The Teal Banner is back because I converted by Wrapper background image to .PNG |
Even without the mobile rendering option in your general settings (I don't like it anyway), Google Sites are responsive to whatever device they are viewed on. Responsive web design means the website responds well to different viewing platforms, resolutions, sizes. Google Sites is nicely consistent across browsers and devices. Another reason to Go Google Sites.
Tip: Don't make any text smaller than 12pt. Accessibility and legibility are key to responsive design. Your visitors will thank you for not throwing them walls of tiny 8pt text.



I have gone during your blog post Bug Report: Mobile Devices and JPG Rendering, it was actually very informative. I absolutely share your views to my close friends keeps up the good work going,
ReplyDelete